1. 浏览器解析原理(从地址栏输入URL到网页显示发生了什么? - 除网络部分)、重排(reflow)、重绘(repaint)、为什么transform效率高
浏览器的网络线程收到HTML文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。
解析HTML/CSS/JS
浏览器会将HTML代码转换为对应的DOM树(document object model),将样式表(浏览器样式、内部、外部样式)转换为cssom树(css object model)
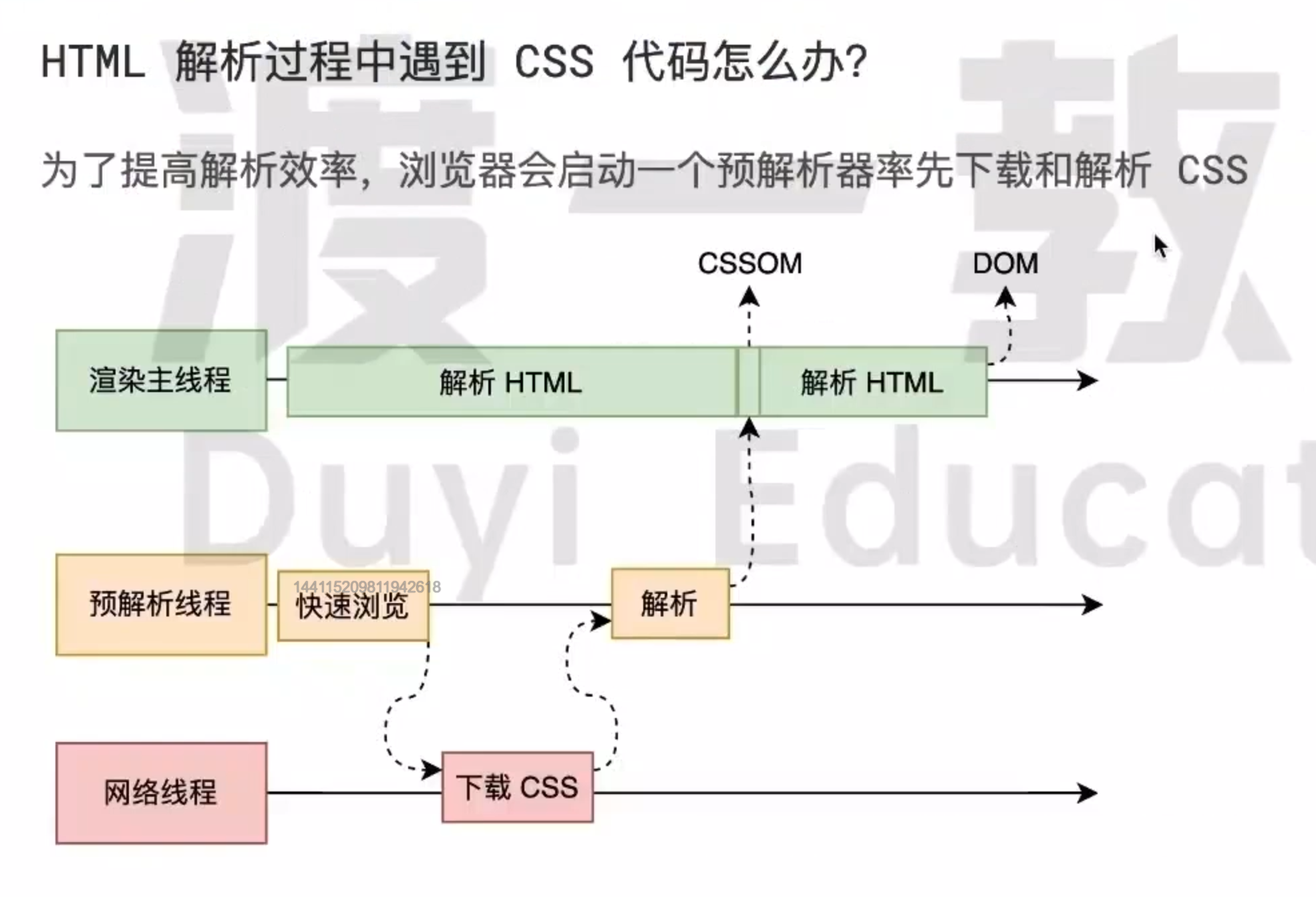
解析HTML过程中遇到CSS代码怎么办?
为了提高解析效率,浏览器会启动一个预解析器(线程)率先下载和解析CSS

CSS代码不会阻塞HTML的解析(因为跑在不同的线程 - 预解析线程)
解析过程中遇到CSS解析CSS,遇到JS执行JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析线程,率先下载HTML中的外部CSS文件和外部的JS文件
如果主线程解析到
link位置,此时外部的CSS文件还没有下载解析好,主线程不会等待,继续解析后续的HTML。这是因为下载和解析CSS的工作是在预解析线程中进行的。这就是CSS不会阻塞HTML解析的根本原因。
解析过程中遇到JS
如果主线程解析到
script位置,会停止HTML解析,转而等待JS文件下载好,并将全局代码解析执行完成后,才能继续解析HTML。这是因为JS代码的执行过程可能会修改当前的DOM树,所以DOM树的生成必须暂停,这就是JS会阻塞HTML解析的根本原因
样式计算
主线程会遍历得到的DOM树,依次为树中的每个节点计算出它最终的样式(Computed Style)。在这一过程中,很多预设值会变成绝对值,比如
red会变成rgb(255,0,0); 相对单位会变成绝对单位,比如em会变成px。 这一步完成后会得到一颗带有样式的DOM树
布局
布局阶段会依次遍历dom树的每一个节点,计算每个节点的几何信息。例如节点的高度、包含块的位置等。 大部分时候,DOM树和布局树并非一一对应 比如
display:none的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然DOM树种不存在这些伪元素节点,但他们拥有几何信息,所以会生成到布局树种。还有匿名行盒,匿名块盒等都会导致DOM树和布局树无法一一对应。 布局完成后会得到布局树
分层(新浏览器才有)
主线程会使用一套复杂的策略对整个布局树中进行分层。 分层的好处在于,将来某一个层改变以后,仅会对该层进行后续处理,从而提升效率 滚动条、堆叠上下文、transform、opacity等样式都会或多或少的影响分层结果,也可以通过
will-change属性更大程度的影响分层结果。
绘制(生成绘制指令)
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来。
分块
主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。 合成线程首先对每个图层进行分块,将其划分为更多的小区域。 他会从线程池中拿取多个线程来完成分块工作。
光栅化
合成线程会将块信息交给GPU进程,以极高的速度完成光栅化。 GPU进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。 光栅化的结果,就是一块一块的位图。
画
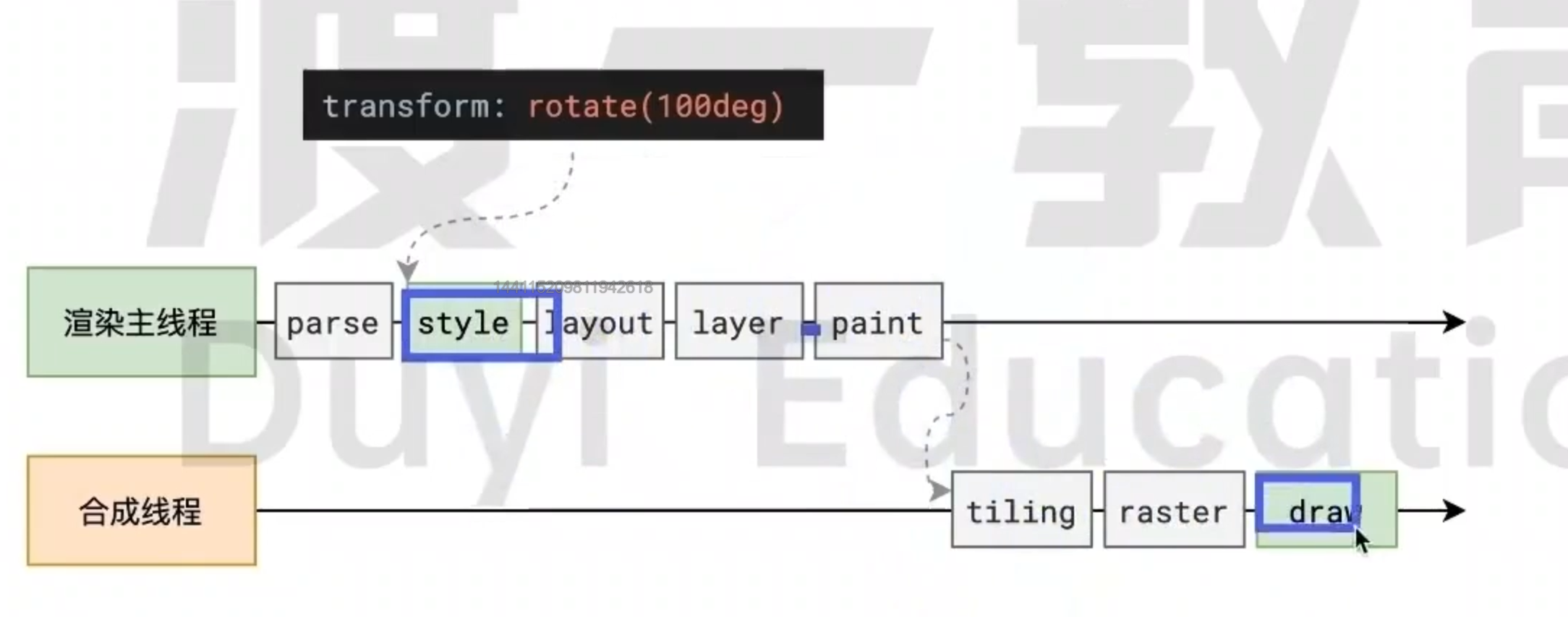
合成线程拿到每个层、每个块的位图后,生成一个个【指引(quad)】信息 指引会标识出每个位图应该滑倒屏幕的哪个位置,以及考虑到旋转、缩放等变形。 变形发生在合成线程,与渲染主线程无关,这就是
transform效率高的本质原因 合成线程会把quad提交给GPU进程,由GPU进程产生系统调用,提交给GPU硬件,完成最终的屏幕成像。
什么是reflow(重排)
reflow的本质就是重新计算layout树 当进行了影响布局树(更改几何信息)的操作后,需要重新计算布局树,会引发layout 为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当JS代码全部完成后在进行统一计算。所以,改动属性造成的reflow是异步完成的 也同样因为如此,当JS获取布局属性时,就可能造成无法获取到最新的布局信息 浏览器在权衡下,最终决定获取属性立即reflow
什么是repaint(重绘)
repaint的本质就是重新更根据分层信息计算绘制指令 当改动了可见样式后,就需要重新计算,会引发repaint 由于元素的布局信息也属于可见样式,所以reflow一定会引起repaint
为什么transform效率高
 ---
--- 因为transform既不会影响布局也不会影响绘制指令,他影响的只是渲染流程的最后一个[draw]阶段 由于draw阶段在合成线程中,所以transform的变化几乎不会影响渲染主线程。反之,渲染主线程无论如何忙碌,也不会影响transform的变化。
