其他CSS知识
@规则
at-rule:@规则、@语句、css语句
- import
/**导入另一个CSS样式,优先解析 */
@import '路径'- charset
必须写在css第一行,可以省略
/**告诉浏览器该CSS文件,使用的字符编码集是utf-8 */
@charset 'utf-8'web字体和图标
web字体
解决用户电脑没有安装相应字体的问题
当用户电脑上没有安装字体的时候,强制让用户下载该字体
- 准备字体文件(*.ttf等)
- 使用font-face设置新字体(按照如下代码设置):
@font-face {
font-family: '名称';
src: url('路径');
}字体图标
iconfont.cn
块级格式化上下文(BFC - Block Formatting Context)
它是一块独立的渲染区域,它规定了在该区域中,常规流块盒的布局
- 常规流块盒在水平方向上,必须撑满包含块(内容content + 填充padding + 边框border + 外边距margin = 包含块 content)
- 常规流快和在包含块的垂直方向上依次摆放
- 常规流块盒若外边距无缝相邻,则进行外边距合并
- 常规流块盒的自动高度和摆放位置,无视(浮动/定位-绝对定位、固定定位)元素
BFC渲染区域:
这个区域由某个HTML元素创建,以下元素会在其内部创建BFC区域:
- 根元素:意味着
<html>元素创建的BFC区域,覆盖了网页中所有的元素 - 浮动和绝对定位元素
- overflow不等于visible的元素(等于scroll、hidden等)副作用最小的一种方式
不同的BFC区域在渲染时不互相干扰
具体规则如下:
- 创建BFC元素,他的自动高度需要计算浮动元素
- 创建BFC元素,他的边框盒不会和浮动元素重叠
- 创建BFC元素,不会和他的子元素进行外边框合并
body的背景
画布
是一块区域
- 最小宽度为视口(浏览器可视区域)宽度
- 最小高度为视口高度
<HTML>元素的背景
覆盖画布
<BODY>元素的背景
如果<HTML>元素有背景,BODY元素正常(背景覆盖body的边框盒)
如果<HTML>元素没有背景,BODY元素的背景覆盖画布
关于body或html的背景图片
- 背景图的宽度百分比,相对于视口
- 背景图高度的百分比,相对于HTML元素(整个网页的高度)
- 背景图横向位置的百分比、预设值(center等),都是相对于视口
- 背景图纵向位置的百分比、预设值(center等),都是相对于HTML元素(整个网页的高度)
行盒的垂直对齐
多个行盒垂直方向上的对齐
给没有对齐的元素设置vertical-align
- 预设值(middle、bottom、super、)
- 百分比
图片的底部白边
图片的父元素是一个块盒子,块盒高度自动,底部会出现白边
- 设置父元素的字体大小为0
- 将图片设置为块盒
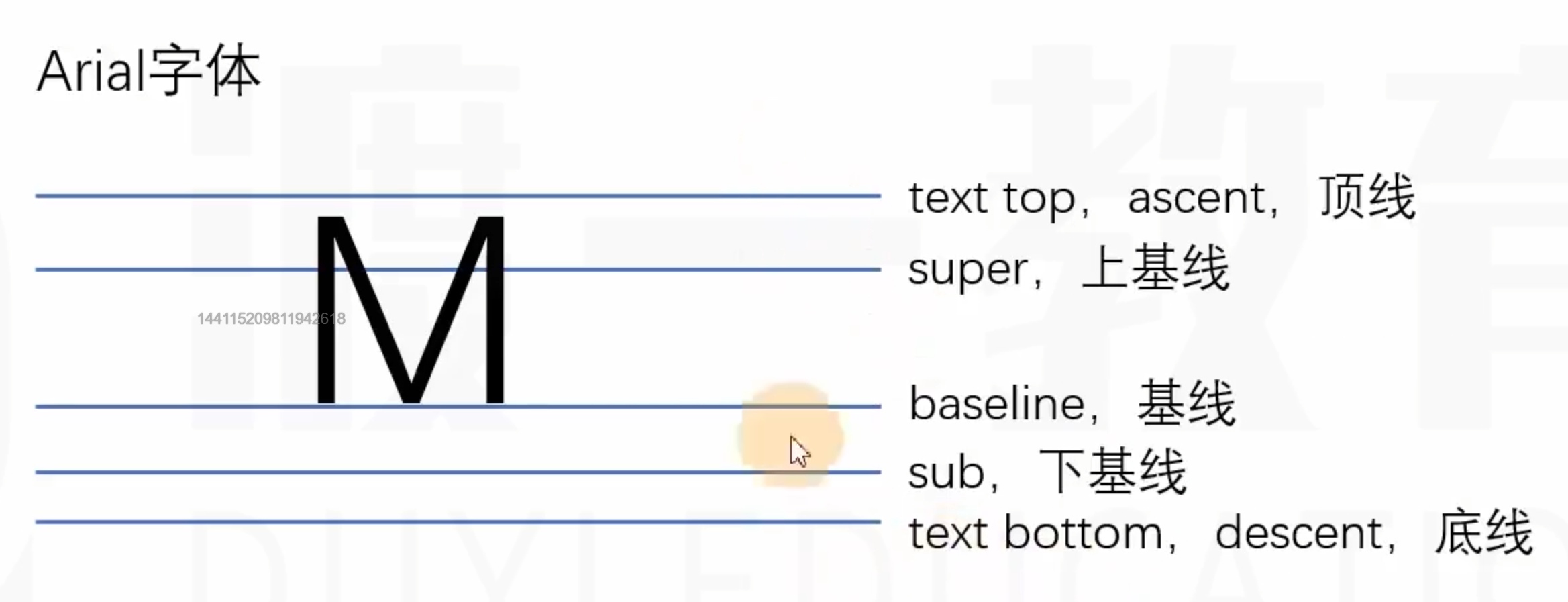
参考线-深入理解字体(未完成)
font-size、line-height、vertical-align、font-family
文字
文字是通过一些文字制作的,比如fontforge
制作文字时,会有几根参考线,不同的文字类型,参考线不一样。同一种文字类型,参考线一致。

字体大小
设置文字的相对大小
文字的相对大小:1000 2048 1024
堆叠上下文(stack context)
是一块区域,有某个元素创建,它规定了该区域中的内容在Z轴上排列的先后顺序
创建堆叠上下文的元素
- html元素(根元素)
- 设置了z-index(非auto)数值的定位元素
同一个堆叠上下文中元素在z轴上的排列
从后到前的排列顺序(属同一种情况的后面元素覆盖前面元素)
- 创建堆叠上下文的元素的背景和边框
- 堆叠级别为负的堆叠上下文
- 常规流非定位的块盒
- 非定位的浮动盒子
- 常规流非定位行盒
- 任何z-index是auto的定位子元素,以及z-index是0的堆叠上下文
- 堆叠级别为正值的堆叠上下文
每个堆叠上下文,独立于其他堆叠上下文,他们之间不能相互穿插
数据链接
data url
如何书写
数据链接: 将目标文件的数据直接书写到路径位置
语法:data:MIME(数据类型),数据
意义
优点:
- 减少浏览器请求
- 有利于动态生成数据
缺点:
- 增加了资源体积
导致了传输内容增加,从而增加了单个资源的传输时间
- 不利于浏览器的缓存
浏览器通常会缓存图片、CSS文件、JS文件
应用场景
请求单个图片体积较小,并且该图片因为各种原因,不适合制作雪碧图,可以使用数据链接
图片由其他代码动态生成
base64
一种编码方式
通常用于将一些二进制数据,用一个可书写的字符串表示
